
Como colocar favicon no wordpress - Como inserir favicon no site

Como colocar favicon no wordpress. O que é e como adicionar no seu site. Abra o seu navegador web, entre em um site e veja a imagem que aparece na guia do navegador ao lado do título da página no topo do lado esquerdo. Essa pequena imagem é o famoso favicon.
Conteúdo
Aprenda como colocar favicon no wordpress - favicon wordpress mudar
Essa pequena imagem é chamada de favicon e, neste artigo, vou falar sobre tudo o que você precisa saber sobre esse elemento da web: como gerar, onde baixar e até mesmo como implementar um favicon em um site personalizado no seu WordPress.
O que é um favicon? Como gerar favicon? Como inserir favicon no site?
Um favicon , também chamado de ícone de página ou ícone de marcador, é uma imagem associada a uma web que aparece na guia, na barra de endereços e nos marcadores do navegador. Dependendo da qualidade do ícone, seu tamanho pode ser geralmente: 16 × 16, 32 × 32, 48 × 48, 64 × 64 ou 128 × 128 pixels com profundidade de cor de 8, 24 ou 32 bits.

Quanto à extensão do favicon , originalmente era .ico, (na verdade, o arquivo tinha que ser expressamente chamado ("favicon.ico"), mas hoje os navegadores aceitam diferentes formatos: ico, png, gif, jpg e svg. A vantagem dos arquivos .ico em comparação com outros formatos é que eles podem conter mais de uma imagem em tamanhos e profundidades de cores diferentes.
Se você ainda não esta ciente: https://support.google.com/webmasters/answer/9290858?hl=pt-BR
Mas o que é um favicon? Embora na realidade seja apenas um elemento "decorativo", geralmente é usado para:
- Associe seu site a um elemento gráfico: imagem corporativa, logotipo...
- Identifique facilmente seu website entre as guias que um usuário abriu no navegador.
- Identifique facilmente o seu site nos favoritos do seu navegador, histórico de navegação, páginas recentes...
Está comprovado que as pessoas se lembram melhor de uma foto do que de qualquer palavra. Portanto, associar seu website a uma imagem fará com que os seus visitantes identifiquem sua página com mais rapidez e facilidade.
E porque é que um favicon normalmente não é usado? Não é usado para melhorar o SEO. Por que eu menciono isso para você? Porque existem vários artigos que você vai encontrar na internet dizendo que o favicon melhora o SEO e isso não é correto. Favicons não têm efeitos diretos sobre SEO. O que acontece, é que se você não colocar isso trará "problemas".
Quero dizer. Quando você entra em uma página da Web, seu navegador faz uma solicitação que o ícone da página seja exibido na guia ou na barra de navegação. Se esse favicon não existir, você terá um erro 404 não encontrado . Mas é melhor eu ensinar isso para você:
Se você navegar um pouco on-line, verá que todas as principais marcas têm seu logotipo como um ícone de página.



Nesse artigo vou explicar como criar um favicon.
Como criar um favicon? Como inserir favicon no site
Existem pelo menos duas maneiras pelas quais você pode criar um favicon: usando um editor gráfico ou um gerador online.
Editor gráfico: Crie um favicon com o Photoshop
Nesse eu não vou aprofundar no assunto não é a minha área.
Para fazer o favicon, você pode usar um editor gráfico favorito: o Adobe Photoshop. Mas você não é obrigado a usar este programa, já que você pode seguir praticamente o mesmo procedimento com qualquer outro editor gráfico: GIMP, SAI, Microsoft Paint, Corel Painter, Pixia...
Se você não tiver o Adobe Photoshop CC 2018, não se preocupe. Embora seja um programa pago, a Adobe permite que você use qualquer um dos seus produtos gratuitamente por 30 dias : Faça o download do Adobe Photoshop.
Gerador online: Gerar favicon online
Se você não sabe como usar qualquer editor gráfico ou não tem nenhum neste momento, não se preocupe: existem ferramentas online que podem ajudar a criar um favicon com rapidez e facilidade. Existem muitos, então primeiro vou mencionar 3 dos aplicativos mais populares e então vou ensinar como usar um gerador de favicon online:
- Genfavicon: É uma ferramenta gratuita em vários idiomas que permitirá fazer ícones favicon online. É muito simples e é por isso que é um dos meus favoritos, embora existam outros, como o Favicon Generator, que é muito mais completo. Você pode criar seu ícone em vários tamanhos: 16 × 16, 32 × 32, 48 × 48, 64 × 64 e 128 × 128 e aceitar diferentes formatos: jpeg, png e gif. Além disso, você pode ver ao vivo como sua imagem está indo. Não leva 5 minutos para criar um ícone de página e você pode exportar como .ico ou .jpg.
- Gerador Favicon : É provavelmente uma das aplicações online mais conhecidas da internet para criar favicon ou ícones. Ao contrário da Genfavicon, é apenas em inglês. Aceita imagens em diferentes formatos: gif, png e jpeg e os converte em arquivos .ico para web, Android, Microsoft e iOS. Além disso, tem uma galeria com favicons que você pode baixar de outros usuários. Portanto, se você usar, lembre-se de remover uma das verificações marcadas por padrão no formulário: "Inclua seu favicon.ico na galeria pública", se não quiser que sua imagem apareça na sua galeria.
- Favicon.cc : Sem dúvida meu favorito. Ele permite que você importe uma imagem em vários formatos que os anteriores: jpeg, jpg, gif, png, bmp, ico e cur. Além disso, incorpora um editor gráfico com ferramentas básicas com as quais você pode desenhar seu próprio ícone tanto na página estática quanto na animada. Com o Favicon Generator, ele tem uma galeria com mais de 230.000 ícones de páginas que você pode baixar ou vincular diretamente da web com o código HTML que eles fornecem para você.
Gerador de favicon
Agora vou ensinar como gerar um favicon online. Neste caso e pela sua simplicidade, vou fazer com o Genfavicon.
Vou usar a mesma imagem da seção do editor gráfico. Você localiza o logotipo ou a imagem que deseja associar ao seu site. Primeiro, abra a página do Genfavicon. Você verá que ele divide o processo em três partes: Selecione a imagem, Preview e Favicon resultante.
Para começar, o que você deve fazer é clicar no botão Selecionar arquivo e selecionar a imagem com a qual você deseja identificar o seu site. Lembre-se que, com esta ferramenta, você pode converter um png para favicon, um jpeg para favicon ou um gif para favicon. Se você já tem essa imagem em sua página, você pode adicionar a URL da foto diretamente no campo Indique a URL da imagem. Certifique-se de que seu peso não exceda 4MB, sSe não, o gerador de favicon não funcionará ou vai gerar erro.
Em seguida, clique no botão Enviar imagem. No visualizador, você deve selecionar a área da imagem que deseja exportar como favicon e, em seguida, selecionar o tamanho no qual deseja salvar. Normalmente eu indico 32 × 32 que é o tamanho que eu recomendo, mas você pode escolher o que você quer.
Agora, clique no botão Capturar e visualizar. Neste momento, seu favicon está sendo gerado. Quando terminar, você verá como a visualização do ícone da página aparece no terceiro bloco e um botão para baixar no formato .ico ou .jpg .
Pronto! Você já criou em menos de 5 minutos. Agora vou ensinar como adicionar ou alterar um favicon do WordPress, uma página personalizada.
Como colocar favicon no wordpress ou alterar um favicon - Mudar favicon wordpress
Dependendo se você tem seu site desenvolvido como o WordPress, a maneira de adicionar um favicon é bem fácil. O que você deve saber antes de começar é que é uma boa prática (embora não obrigatória) adicionar um arquivo favicon.ico com um tamanho de 16 × 16 e 32 × 32 pixels na raiz do seu site.
Adicionar ou alterar um favicon no WordPress - Alterar favicon wordpress
Desde a versão 4.3, o WordPress integrou uma função que permite adicionar um favicon a partir do painel de controle. Agora não é mais necessário instalar nenhum plugin ou código adicional.
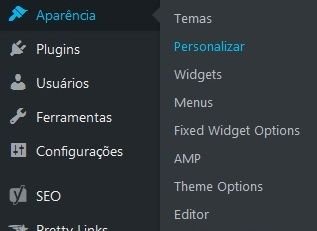
Faça o login no painel de administração do WordPress e procure no menu lateral a seção Aparência . Clique em Aparência > Personalizar :

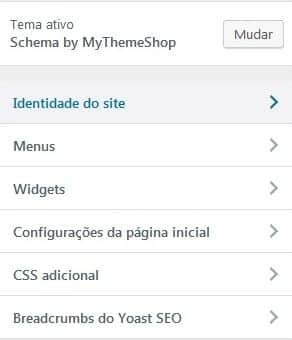
Uma nova tela será aberta permitindo que você personalize o tema que você instalou. Clique na identidade do site .

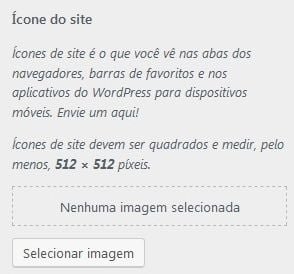
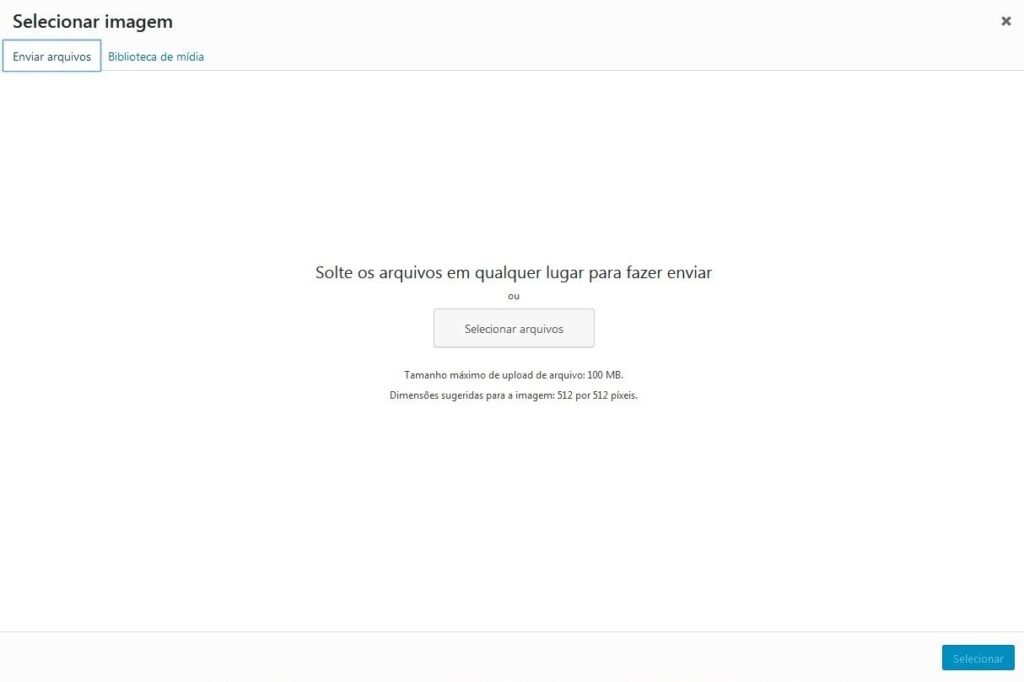
Agora vai abrir a opção para subir a imagem (isto é, o favicon). Agora clique em Selecionar Imagem:

Carregue o favicon na biblioteca de mídia do WordPress. Clique em Fazer upload de arquivos e selecione o arquivo. Depois de ter localizado, clique no botão Escolher.

Agora você verá uma janela com um editor gráfico muito simples que permite fazer os retoques finais do ícone do site. Quando terminar de reajustar o ícone clique no botão Cortar imagem.
Onde baixar favicon grátis - criar favicon online
Se você chegou até aqui, deduzo que você está indeciso e ainda não sabe qual ícone você quer colocar no seu site. Existem sites onde você pode baixar favicons gratuitos. Deixo abaixo uma lista com as melhores galerias de ícones de páginas gratuitas:
- Ícones gratuitos
- Favicon grátis
- Favicon.cc
- Gerador Favicon
Espero que tenha curtido o conteúdo sobre:
Como colocar favicon no wordpress - Como inserir favicon no site
Em DICAS BLOGS temos diversos artigos sobre este tema. Recomendo :)







Bom texto, muito útil para quem não sabe como fazer.?????