
Accelerated Mobile Pages - Você Sabe O Que Significa AMP?

O conceito do projeto AMP (Accelerated Mobile Pages) é construir páginas com conteúdos estáticos mais rápidos para mobile. Aprenda agora tudo o que você precisa saber sobre esse projeto que esta mudando radicalmente a forma de acessar por dispositivos mobiles.
Conteúdo
- Online Amp Mobile - O que é Amp? O que significa mobile?
- O seu blog esta preparado para os dispositivos mobile? Mobile o que significa? Entenda como aplicar o serviço accelerated mobile pages
- Facebook faz parte da iniciativa AMP?
-
E como funciona o sistema AMP no blog? Como configurar o sistema accelerated mobile pages no wordpress?
- As páginas AMP cria conteúdo duplicado?
- Posso usar o AdSense nas páginas AMP?
- Posso usar AMP para minha loja de comércio eletrônico?
- Você deve ou não usar páginas aceleradas para dispositivos mobile?
- Volto com outra pergunta. Você quer perder visitas mobile?
- Como o Google olha as suas páginas móveis aceleradas?
- Preciso criar um sitemap para AMP?
Online Amp Mobile - O que é Amp? O que significa mobile?
Simplesmente investir em otimização móvel para o seu site não vai ser o suficiente os usuários de dispositivos móveis passam horas por dia em seus telefones, e eles certamente não querem navegar no seu conteúdo se carrega lento, desajeitado, e não é compatível com mobile. A função do serviço é entregar conteúdos rápidos aos visitantes.
Hoje se tornou uma grande realidade o tráfego mobile e o projeto veio para somar/reforçar essa tendência, porém em alguns casos o acesso por mobile tem alguns problemas e poderá ser resolvido com sistema AMP.
Accelerated Mobile Pages é um termo usado para descrever uma nova maneira de criar páginas amigáveis para dispositivos móveis que carregam bem mais rápido em comparação com as páginas móveis tradicionais.
Conforme o projeto pretende fazer é acelerar as páginas para dispositivo móvel e esta é uma iniciativa de código aberto que deu inicio em algumas discussões com algumas empresas de tecnologias para melhorar o conteúdo móvel para todos mesmo para quem tem internet lenta.
O seu blog esta preparado para os dispositivos mobile? Mobile o que significa? Entenda como aplicar o serviço accelerated mobile pages
Em uma página AMP, você pode ter a maioria (mas não todas) as funcionalidade de uma página móvel amigável.
Se ainda não se preocupou com isso ou não sabe por onde começar aconselho a leitura do artigo: Mobile o seu blog esta preparado?
Hoje, a ideia é carregar de forma mais rápida o conteúdo e que seja fácil de ser explorado pelo usuário. A realidade hoje no Brasil é a conexão de internet que usamos em dispositivos mobile que pode demorar alguns segundos para carregar e pode levar o usuário abandonar a página por ser lenta e não esta preparada para mobile.
O conceito do blog esta preparado para mobile é acelerar, carregar mais rápido e pegar uma fatia desse mercado mobile de acesso para o seu blog.
Voltando ao projeto existe o grande benefício no qual eu digo que é o único que é acelerar as páginas para dispositivos móveis este é o projeto e foi iniciado.
O número de usuários de internet em todo o mundo está aumentando em milhões, mas na maioria dos países em desenvolvimento, os usuários estão usando a internet com a ajuda de dispositivos móveis e conexões de internet lenta vide caso nosso Brasil.
Como ajudar os usuários a encontrar páginas compatíveis com dispositivos móveis - Mobile Amp Online
Hoje a grande maioria dos sites são responsivos (suporte para mobile), mas isso não quer dizer que são otimizados para ter velocidade que vai depender de outros fatores do seu blog e da conexão de internet do usuário que esta acessando.
Uma dica e aconselho a leitura do artigo Como tornar o site menor e mais rápido com gzip wordpress e 17 dicas de como fazer um blog mais rápido que também ajuda ao usuário quando acessa o seu blog.
Com a ajuda de páginas aceleradas para os dispositivos mobile o usuário terá uma diferença ao acessar obtendo uma experiência melhor e mais interação dessa forma podemos otimizar nossos websites para usuários de internet móvel e melhorar mesmo em redes lentas, e este é o objetivo do projeto Accelerated Mobile Pages.
Facebook faz parte da iniciativa AMP?
Não. O Facebook criou a sua própria versão do AMP, que se chama Facebook Instant Articles. Baseia-se nos mesmos conceitos como AMP (mas tecnologias diferentes).
E como funciona o sistema AMP no blog? Como configurar o sistema accelerated mobile pages no wordpress?
O sistema fornece apenas a funcionalidade básica para os usuários, isso significa vai enxugar algumas coisas uma delas é remover JavaScript e outras coisas desnecessárias que retarda o carregamento do site, porém ele não toca no conteúdo, ou seja, o conteúdo será mostrado para o usuário como ele foi sem alterar nada.
Ao usar o sistema no seu blog o usuário vai ter uma versão AMP e uma página normal. A versão AMP pode ser acessada através da extensão na URL como /amp/ ou usando alguns plugins poderá facilitar esse processo para o usuário e vou explicar.
Exemplo:
Um grande detalhe atualmente funciona da seguinte forma: o usuário não terá acesso à versão AMP se ele estiver acessando suas páginas normalmente, ou quando os motores de buscas como o Google encaminhar esse usuário para versão AMP do seu blog quando acessar com dispositivo mobile por isso precisa preparara o seu site para esse projeto e morder essa fatia do mercado mobile.
As páginas AMP cria conteúdo duplicado?
Não, cada página do AMP tem uma URL canônico apontando para a versão correta para que os diferentes consumidores (incluindo os bots do Google) saibam que esta é a versão AMP de uma página normal.
Posso usar o AdSense nas páginas AMP?
Sim, o AdSense é uma das plataformas de publicidade que suporta AMP.
Posso usar AMP para minha loja de comércio eletrônico?
Sim, você pode, embora seja necessário muito trabalho de programação para que as coisas funcionem como deveriam. É fácil adicionar suporte AMP para blogs ou sites simples (sem precisar de ajuda dos desenvolvedores), mas para sites de comércio eletrônico, você definitivamente precisará de programação personalizada.
Você deve ou não usar páginas aceleradas para dispositivos mobile?
Isso depende de você. O Google é realmente sério sobre tornar a web móvel mais rápida e a iniciativa AMP é uma grande parte desse projeto.
Volto com outra pergunta. Você quer perder visitas mobile?
Para tentar ajudar um pouco nessa decisão se deve ou não usar e você deve considerar algumas questões abaixo:
Vantagens:
- Melhora a velocidade.
- Se você tiver visitantes móveis vai melhorar a sua experiência.
- Algumas pessoas estão dizendo, que isso pode ser uma diferença junto aos motores de busca em termos de ranking fator no futuro, mas acredito que isso não faça diferença no fator de classificação.
Desvantagens:
- Vai remover a maioria das funcionalidades do site.
- Vai tirar algumas funcionalidades básicas do site deixando apenas o conteúdo.
Agora você pode decidir.
AMP WordPress
Conforme citei você pode facilitar esse acesso evitando mexer nas configurações do blog usando plugins para quem usa WordPress.
1 - Opção AMP
O primeiro que você precisa instalar é o próprio plugin AMP esse basta instalar e não precisa configurar nada. Após instalado veja como fica no seu blog. O próprio Google no seu resultado de busca vai definir para os acessos por mobile a URL com AMP para o seu blog.
Junto com o plugin acima uso o plugin PageFrog para as redes sociais. Nesse plugin pode fazer algumas configurações ele habilita na barra lateral de configurações a opção Mobile Formats e pode adicionar código Analytics, ativar anúncios do Adsense entre outros recursos.
Atenção não basta somente instalar o plugin acima precisa fazer algumas configurações no seu blog para ajustar as mudanças para validar. Essa validação atualmente e infelizmente precisa ser feita em cada um dos artigos manualmente e sim da trabalho. Vai precisar do Google Chrome instalado no seu PC e abrir a URL do seu blog em algum artigo e use o seguinte caminho no Chrome.
Após abrir essa opção clique na opção console e veja os erros que precisa acertar.
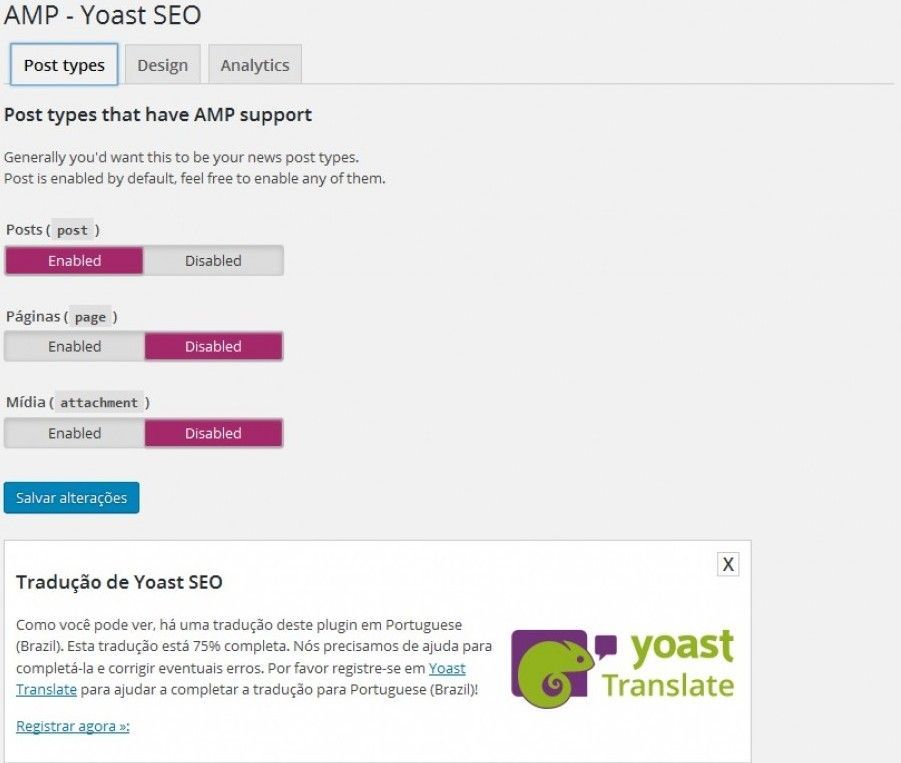
E para quem usa o plugin Yoast SEO tem algo fantástico Glue For Yoast SEO AMP esse eu deixei algumas configurações básicas e outras alterei, porém você pode mudar conforme a sua necessidade. Após instalar ele fica junto com as ferramentas do próprio Yoast SEO. Atenção para usar o plugin Glue For Yoast precisa ter instalado o plugin Yoast SEO.
2 - Opção AMP
Agora vou explicar somente dois plugins que poderá usar e terá o mesmo resultado acima com todos os recursos.
Plugin AMP - Instale esse plugin no qual vai criar a opção AMP.
AMP for WP – Accelerated Mobile Pages - Instale esse plugin. Com ele terá mais recursos para configurar.
Após os plugins instalados na barra lateral de configurações clique na opção AMP e terá várias opções.

Após os plugins instalados e configurados a seu gosto faça um teste de desempenho no site Pingdom Website Speed Tests.
Como o Google olha as suas páginas móveis aceleradas?
Após ativar os plugins faça um teste usando a própria ferramenta do Google Testing Tool outro detalhe o próprio Google criou uma página específica para páginas móveis aceleradas. Você pode verificar acessando o Search Console para achar a opção para testes clique em Aspecto da pesquisa e Páginas aceleradas para dispositivos móveis.
Atenção tem que esperar as vezes até alguns dias para o Google fazer a busca e mostrar algum resultado nessa opção. Volto alguns dias depois e verifique se mostra alguma mensagem e se tiver algum erro precisa corrigir.
Informação pessoal para quem for útil. Ao compartilhar páginas AMP para o iMessage ou a Lista de Leitura do iOS 11 Safari ele remove automaticamente todas as páginas AMP da URL. Já procurei soluções, mas ainda não encontrei nada que possa resolver.
Preciso criar um sitemap para AMP?
Você não precisa criar um sitemap para as URLs AMP. O próprio Google vai rastrear sozinho as suas novas URLs.
Espero que tenha curtido o conteúdo sobre:
Accelerated Mobile Pages - Você Sabe O Que Significa AMP?
Em DICAS BLOGS temos diversos artigos sobre este tema. Recomendo :)
Olá, excelente artigo. Mas estou com um problema que acho que é sério sobre o AMP.
O meu site é o achegabaritos.com (se não puder aparecer o site ai por favor remove na edição).
O Google está me mandando relatórios de que meu site está com problemas no AMP e não sei como resolver.
Problema / Páginas com problemas
1 Marcação de AMP ausente ou incorreta / 545
2 Um JavaScript criado por usuário foi encontrado na página / 545
3 Informações: elemento de dados estruturados inválido / 240
4 Tag HTML proibida ou de uso inválido / 176
5 Uso inválido de tags das AMP / 12Eu não consigo entender qual é o problema por causa por que fiz tudo o que você mencionou no artigo, os plugins estão instalados e mesmo assim recebo essas mensagens com os erros.
Esse artigo foi o melhor conteúdo que encontrei sobre este tema, muito bem explicado até o passo a passo com imagens ficaram bem claro. Parabéns pelo conteúdo, me ajudou muito.
Caramba até que fim achei um artigo explicando tudo e com algumas imagens estava perdida.
Claudião valeu pelas dicas passei um dia procurando isso no google e parei no seu blog.
Pulta merda achei o que precisava passei em vários blogs e tudo confuso não entendia nada.
Fiz tudo conforme você explicou e deu certinho. Obrigado.
Claudio você é foda por isso acompanho o seu blog fiz no meu blog e funcionou perfeito.
Por causa do meu tema tive alguns problemas com o plugin, mas troquei o tema e funcionou perfeito.
Claudio, parabéns pelo conteúdo estou montando meu blog agora e derrepente vc caiu de paraquedas rsrs vlw.
Claudio que dica TOP. Eu não conhecia esse acelerador. Realmente precisamos estar sempre atualizados para que nossos projetos cresçam ainda mais.
Obrigada por compartilhar essa dica!!Fiz a buscas no google desses sites que estaria em AMP, não estão mais, e estão lentos para abrir.
Minha página não é AMP mas está otimizada de tal maneira que não deixa nada a deseja
Deixe um comentário













Olá Cláudio
Obrigada por sempre postar teus artigos em meus e-mail. Leio todos. Notei que em suas imagens quando se passa o mouse, aparece o curtir para o face, pin e twitter. Pode me informar qual o plugin que se usa para eu ter acesso, assim também. Obrigada