
Aprenda como fazer um blog grátis no wordpress sem gastar nada

Nesse tutorial você vai aprender como fazer um blog inteiramente grátis usando a plataforma gratuita do WordPress, que é a melhor e a mais usada atualmente. Vou dividir esse artigo em duas partes sobre como fazer um blog grátis no wordpress.
A plataforma gratuita do WordPress no entanto não é a melhor opção se você pretende ganhar dinheiro com o seu blog, a melhor opção para quem quer monetizar um blog é fazê-lo de forma profissional, contratar um plano de hospedagem de boa qualidade, adquirir um domínio próprio e instalar o WordPress no próprio domínio, mas isso é assunto para outro tutorial.
No entanto, pode ser útil criar um blog grátis no WordPress mesmo que seja apenas para entender como funciona, e quando estiver dominando todas as funções, criar um em domínio próprio para poder monetizá-lo.
Conteúdo
Como fazer um blog grátis no wordpress
Nesta primeira parte do tutorial, vamos partir do início até deixar o blog ativo, pronto para receber postagens.
Atenção com o tempo as imagens e as posições podem mudar, mas serve como uma guia passo a passo e você vai aprender que não é complicado fazer um blog grátis no wordpress.
Cadastrando o blog no WordPress
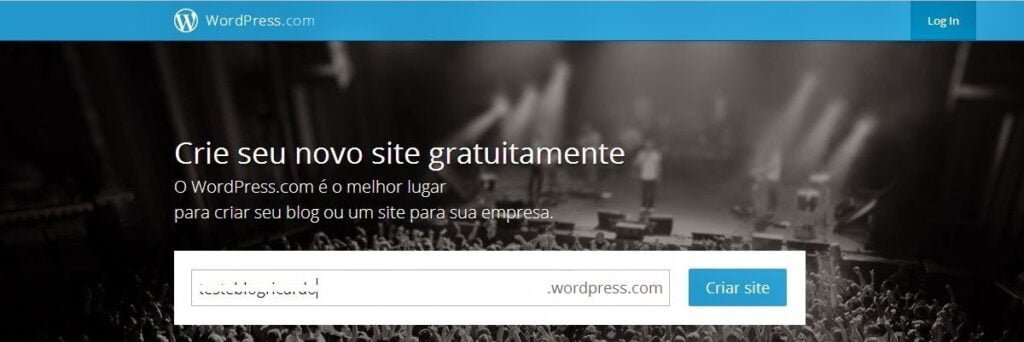
Acesse o seguinte endereço: http://pt.wordpress.com/ para começar a fazer o seu blog grátis. Verá a seguinte imagem:
Clique no botão Sign Up Free para começar a configuração do blog e terá o formulário inicial de configuração:
Escolha o endereço do seu blog, e se estiver livre ira aparecer uma marca de ok do lado direito do campo de endereço.
O campo de baixo Nome do Utilizador será preenchido automaticamente com o mesmo nome do endereço, caso ninguém esteja utilizando, pois você pode mudar o nome de utilizador para um nome diferente, e se alguém que já tenha criado um blog, apesar do endereço não ser igual o escolhido por você, senão não estaria livre, mas por algum motivo mudou o nome de utilizador que coincida com o endereço do seu blog, então este não estará disponível para o nome de utilizador e você terá que cadastrar outro, mas o endereço do blog poderá permanecer o mesmo.
Em seguida escolha uma senha, repita no campo seguinte e por último escolha um email válido e que você tenha acesso, pois precisará para ativar o seu blog .
Role a página até o final para completar o processo de cadastramento do blog.
Escolha a opção Free clicando em Create Blog.
Configurando o blog WordPress
Agora será apresentada a seguinte tela:
Preencha os campos e clique em Guardar Perfil
Você precisará ativar o seu blog indo para sua caixa de email ao qual foi enviado um email de confirmação:
Abra o email e clique no botão Activate Blog:
Será aberta então uma nova janela e você terá acesso ao painel de controle do WordPress.
Na parte de cima, em amarelo você tem alguns links para arquivos de ajuda, porém em inglês:
Se deseja poderá fechar essa parte clicando no link Hide this screen no rodapé dessa área.
Nesse momento o seu blog já estará ativo e você poderá chamar no seu navegador, digitando o endereço, no caso do exemplo meublog.wordpress.com.
Essa é a aparência inicial do blog, sem nenhum conteúdo ainda, apenas uma mensagem inicial de boas vindas.
Perceba que o endereço do seu blog, por ser grátis, fica como subdomínio do domínio wordpress.com, se quiser um domínio próprio como meublog.com ao invés de meublog.wordpress.com, precisará comprar esse domínio, se estiver livre.
Agora voltando ao painel de controle, observe que o blog já vem por padrão, com uma postagem, que é logo exibida ao acessar o blog, um comentário, uma página e uma categoria:
Voltando ao blog, você perceberá que será possível chamar a postagem para edição clicando no link Editar Isto:
Mas atenção, esse link só está disponível para você porque está logado, já que é o administrador do blog, porém não se preocupe, ninguém além de você poderá editar as postagens, por que o link não estará disponível para os visitantes do blog.
Ao clicar no link para edição será aberta uma janela com o editor e poderá modificar a vontade:
Você também pode chamar os arquivos para edição à partir do próprio painel administrativo clicando no link Todos os artigos:
E verá uma lista de todos os artigos cadastrados:
No caso presente, como não foi cadastrado nenhum novo artigo, só é mostrado apenas o artigo padrão.
WordPress com links quebrados como resolver? SEO prejudicadoAo passar o mouse por cima do título da postagem, ficarão visíveis quatro links: Editar, Edição Rápida, Lixo e Ver; mas é um assunto um pouco extenso que exigirá outras postagens complementares e não vamos falar dessas funções agora.
- Aumenta em até 37% os seus ganhos no wordpress
Criando o seu primeiro post no WordPress
Vamos criar um post apenas para teste. Na coluna esquerda na área Artigos clique em Novo Artigo:
A área para edição de artigos será então aberta:
Escolha um título e um pequeno texto, e em seguida você irá escolher a categoria, porém não criamos nenhuma categoria ainda (veremos isso depois), portanto será incluída na categoria padrão Uncategorized marque então essa categoria:
Depois você poderá Guardar Rascunho ou seja, o post será salvo mas ainda não estará visível. Poderá Pré-visualizar clicando no botão correspondente, para ter uma prévia de como ficará a sua postagem, ou poderá também Agendar postagem, escolhendo uma data na qual a postagem será publicada automaticamente, mas será assunto para outra postagem.
Por hora apenas clique em Publicar e verá o seu artigo publicado, mostrado na própria área administrativa:
Observe que nesse momento já lhe é oferecido alguns botões de redes sociais para que possa recomendar a artigo, claro que você não fará isso com um artigo apenas de teste.
Agora volte para janela onde está exposto o seu blog e atualize a página, se fechou, abra uma nova e digite novamente o endereço.
Poderá ver então a sua postagem de teste:
Por padrão as postagens aparecem por data de cadastro, da mais nova para a mais antiga.
O WordPress é uma plataforma muito poderosa e você poderá escolher templates grátis, diferentes do padrão, são centenas de templates à sua escolha, mais comumente chamados de temas WordPress.
Existe também uma Grande quantidade de plug-ins que aumentaram a potencialidade do seu blog, inserindo novas funcionalidades, mas esses são assuntos para postagens futuras.
Agora vamos ver três funções que se localizam fora da barra de ferramentas do editor de postagens mas que são tão importantes quanto qualquer outra função.
As três funções são, na sequência: adicionar media, adicionar sondagem (que significa: adicionar uma enquete) e add a custom form (adicionar um formulário padrão). Como pode ver, algumas partes podem estar em inglês ou mesmo em português mas não ser bem o termo usado aqui no Brasil, como no caso da enquete ser chamada de sondagem.
Dê uma olhada na imagem abaixo:
Veja então as três funções que serão ativadas nos pequenos ícones acima do editor.
Adicionar media
O primeiro ícone abre uma poup-up que nos permitira enviar vários tipos de arquivos como: jpg, jpeg, png, gif, pdf, doc, ppt, odt, pptx, docx, pps, ppsx, xls, xlsx.
Veja que existem três abas: Do Computador, de um URL, biblioteca multimédia.
Com a aba Do Computador ativa, você só precisa arrastar direto do seu computador para a área determinada ou clicar no botão Seleccionar ficheiros e escolher o arquivo ou arquivos, pois poderá escolher mais de um, mas um de cada vez.
Depois que fizer isso poderá ver mais abaixo, na mesma poup up, os arquivos adicionados, como na imagem abaixo:
Entenda que nesse momento os arquivos já foram enviados porém ainda não foram inseridos no post.
Se não quiser inserir no momento, basta clicar em Guardar alterações e poderá perceber que o conteúdo da poup up mudará para a aba Galeria que não existia inicialmente.
Galeria diz respeito apenas aos arquivos enviados para a postagem atual, como no início você ainda não tinha enviado nenhum arquivo então essa aba não aparência.
Para inserir um arquivo no post basta clicar no link Mostrar à direita de cada arquivo e ele será expandido para que você possa entrar como os dados.
Você poderá escolher um título, a legenda, se não quiser uma basta deixar em branco. Descrição, também não obrigatória e url do link, que poderá ser nenhum, url do ficheiro, ou url do anexo do artigo.
Caso o arquivo não seja de imagem, por exemplo, um arquivo do Word, as três opções fará basicamente a mesma coisa; criará um link para o download do arquivo.
No caso de imagens, poderá direcionar para a imagem em tamanho original, para uma página de arquivos anexos.
Você ainda terá a opção de escolher um link qualquer manualmente, digitando-o direto nesse mesmo campo.
Depois é só clicar no botão inserir no artigo e pronto. Opcionalmente poderá deletar o arquivo clicando no link Eliminar e depois confirmando esta ação.
Como Melhorar Sua Presença Na Internet Através dos ComentáriosUsando a aba de um URL você poderá inserir um arquivo manualmente, observando que você precisará definir se é uma imagem ou outro tipo de arquivo.
Veja também que se o arquivo for de imagens você terá opções de alinhamento e tamanho do arquivo.
A aba biblioteca multimédia irá apresentar todos os arquivos usados em todas as postagens, o que significa que se você precisar inserir um arquivo que já tenha usado em outra postagem, não necessitará enviar novamente, basta clicar nessa aba que serão exibidos todos os arquivos e o processo de inclusão será o mesmo.
Opcionalmente você poderá usar o campo de busca, sobretudo quando o blog já tiver muitos arquivos, e você poderá filtrar os arquivos para encontrar o que precisa usando alguma palavra chave que você saiba estar contida no nome do arquivo em questão.
Na poup up de adição de media ainda existe a Opções da Galeria mas será assunto para outra aula.
Adicionar sondagem
O segundo ícone adiciona uma enquete de maneira bem simples.
Na primeira vez que você fizer o processo de criação de uma enquete, precisará criar ou importar dados da conta na Polldaddy Polls, depois poderá adicionar uma enquete clicando no botão Create a Poll Now:
Então será aberta uma poup up para criação da sua enquete:
Na coluna esquerda você irá primeiramente escolher a pergunta e logo abaixo as respostas, por padrão são três respostas, se desejar mais basta clicar em Add New Answer.
Depois irá escolher o estilo e tamanho. São diversos estilos e três tamanhos.
Veja alguns exemplos de estilos:
Na segunda coluna, logo no começo, você poderá escolher entre embaralhar a ordem das respostas ou não. Também poderá escolher se os resultados poderão ser vistos pelos usuários ou não, caso decida por exibir aos usuários terá a opção de mostrar em números ou só porcentagens.
Poderá decidir se os usuários poderão votar uma única vez ou varias vezes e se a enquete terá ou não prazo para terminar.
Os valores são pre-definidos, algumas opções de horas, dia, semana ou mês.
Por último decidirá se os usuários poderão comentar ou não. Permitindo a opção de comentários, poderá ainda decidir se os comentários serão liberados automaticamente ou se ficarão na fila para moderação.
Depois de finalizada basta inserir no post:
Veja:
Você poderá inserir também na barra lateral do blog, usando a área de Widgets, mas esse é um assunto para outra aula.
Adicionar um formulário padrão
Você poderá incluir um formulário de contato de maneira bem simples.
Ao abrir a poup up você terá um formulário padrão, com três campos de texto: Nome, Email e Website, e um textarea para escrever uma mensagem; porém, poderá adicionar mais campos clicando no link Add a new field no final do formulário.
Ao fazer isso aparecerá mais um campo de texto.
Mas você poderá mudar para outro tipo clicando no link edit, então na coluna à direita serão exibidas algumas opções:
Poderá escolher o nome do campo, um dos tipos oferecidos em um menu drop down e por último uma caixa de seleção que você poderá marcar se quiser que o campo seja obrigatório.
Poderá também modificar a ordem dos campos clicando no link Move e arrastando o campo para cima ou para baixo com o botão do mouse pressionado.
Existe uma segunda aba Email notifications onde você definirá o email para receber as mensagens, assim como o assunto.
Depois de escolhidas essas opções clique no botão Save and go back to form builder para retornar ao construtor de formulários.
Basta então clicar no botão Add this form to my post para incluir o formulário na página.
Obs: posicione o formulário no texto onde quer que apareça clicando no local escolhido.
No segundo artigo vou dar continuidade e explicando como fazer um blog grátis no wordpress sem precisar gastar absolutamente nada além da sua luz, internet e tempo kkkk.
Como montar um site de nicho rentável - (Milagre revelado)Espero que tenha curtido o conteúdo sobre:
Aprenda como fazer um blog grátis no wordpress sem gastar nada
Em DICAS BLOGS temos diversos artigos sobre este tema. Recomendo :)












































Deixe um comentário