
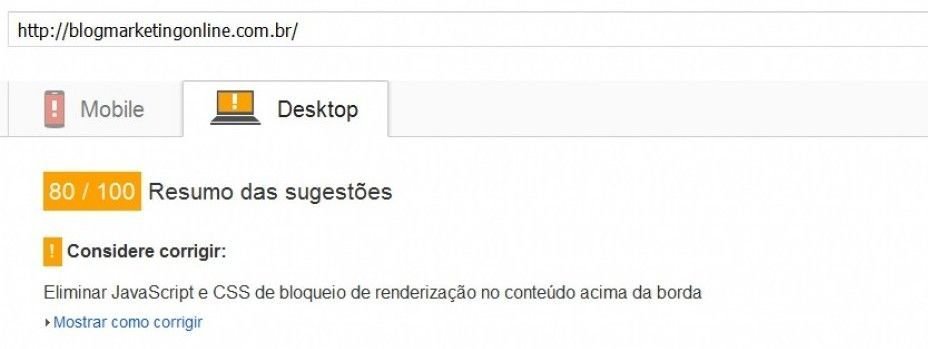
Dica como eliminar javascript e css de bloqueio de renderização

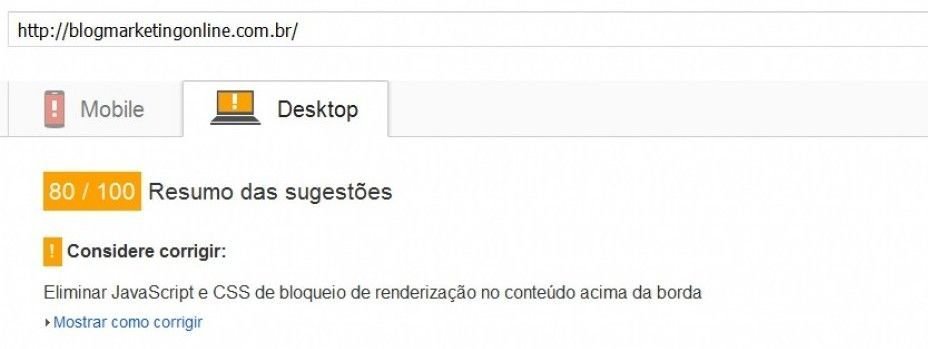
Se você já usou o Google Pagespeed, na maioria dos casos, você verá uma sugestão que você deve eliminar javascript e css de bloqueio de renderização no conteúdo acima da borda. Veja como resolver.
Conteúdo
Elimine recursos que impedem a renderização
O Google enviou muitas notificações recentemente dizendo às pessoas que estão bloqueando seus CSS e Javascript.
Muitas pessoas me perguntaram sobre isso, então eu pensei que poderia explicar isso em termos leigos para aqueles que podem estar confusos e não tem certeza do que fazer.
O que é esse tal de CSS e JavaScript?
CSS é o código que contém as folhas de estilo do seu site. Ele determina coisas como quais fontes devem ser usadas na página e o tamanho de diferentes elementos da página. Os arquivos JavaScript são geralmente arquivos que fazem coisas legais em um site. Por exemplo, se você tem um controle deslizante no seu site, provavelmente isso é controlado por JavaScript.
Por que eu teria CSS e JavaScript bloqueados e por que deveria desbloqueá-lo agora?
No passado, os motores de busca não fazia a leitura do JavaScript. Qualquer coisa que estivesse em JavaScript seria completamente ignorada. Naquele período não havia nenhum interesse em ter o Google rastreando através desses arquivos, pois seria apenas desperdiçar recursos. No entanto, o Google está melhorando e melhorando a compreensão do JavaScript. Há pouco mais de um ano, o Google lançou uma publicação no blog avisando os proprietários de sites deveriam bloquear essas opções.
Da mesma forma, no passado, o CSS raramente era importante para o conteúdo da página. Mas agora, você pode fazer algumas coisas maravilhosas com o CSS. Em alguns casos, se o Google não pode ver o CSS na página, isso pode significar que eles não conseguem ver algumas partes importantes do conteúdo da página.
Eu pessoalmente acredito que a capacidade do Google de interpretar o javascript é parte integrante da forma como o Google está aprendendo a determinar quais são os sites de alta qualidade e que os usuários gostam. Em última análise, o objetivo do Google é mostrar os sites mais úteis no topo dos resultados da pesquisa.
Agora que eles podem ver o javascript eles podem determinar isso.
Como eu sei que estou bloqueando CSS e Javascript?
Primeiro será pela mensagem que o Google envia para o seu e-mail cadastrado junto ao Search Console sobre o bloqueio.
Em seguida, dê uma olhada no seu arquivo robots.txt. Para fazer isso, digite o seguinte na barra de url do seu navegador:
www.seudomínio.com/robots.txt no meu caso seria blogmarketingonline.com.br/robots.txt.
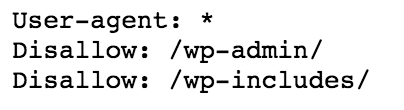
Evitar trackbacks wordpress - Como excluir todos os Trackbacks e PingsSe você estiver executando um site no WordPress, você pode ver algo que se parece com isto:

Essa linha que está desativando / wp-includes / está bloqueando o Google de ver seu JavaScript, como normalmente é onde os arquivos JavaScript são armazenados para um site do WordPress.
Aprenda como eliminar javascript e css de bloqueio de renderização
Isto é o que diz o Google para Javascript:
Antes que um navegador possa processar uma página para o usuário, tem que analisar a página. Se encontrar um script externo ou bloqueio durante a análise, tem que parar e baixar esse Javascript. Cada vez que ele faz isso, está adicionando uma rede de ida e volta, que vai atrasar o tempo para primeira renderização da página.
Isto é o que diz o Google para CSS:
Esta regra acionada quando PageSpeed Insights detecta que uma página inclui processamento de folhas de estilo externas, que atrasa o conteúdo e causa esse bloqueio.
Nem sempre é fácil ou prático corrigir esse problema ou não tem ideia de como eliminar o javascript e css de bloqueio de renderização o que não é prático na maioria dos casos, como a maioria dos usuários WordPress não é programador fica ainda mais perdido sem ter ideia do que fazer.
Então, qual é a solução?
1. Fazer o que o Google diz.
2. Carregar os arquivos de forma assíncrona.
Qual é o objetivo de eliminar javascript e css de bloqueio de renderização?
Antes de passarmos, devemos saber o qual é o nosso objetivo e o que diz essa mensagem do google. Como eu disse acima o google quer conteúdo acima da dobra e deve mostrar ao usuário sem ter que esperar por esses arquivos serem baixados, que o objetivo é reduzir o tempo de espera e ter mais informações do seu site. Lembre-se que o objetivo é reduzir o tempo de espera, e não para obter uma melhor pontuação no Pagespeed até o momento.
Lembre-se isso se trata de melhorar a experiência do usuário.
Accelerated Mobile Pages - Você Sabe O Que Significa AMP?É possível eliminar javascript e css de bloqueio de renderização no conteúdo acima da borda wordpress?
Sim, e se você deseja reduzir o tempo de espera, mas no caso se você deseja melhorar junto ao site pagespeed depende de alguns fatores.
Como corrigir o problema?
A solução é remover o / wp-includes / disallow do seu robots.txt.
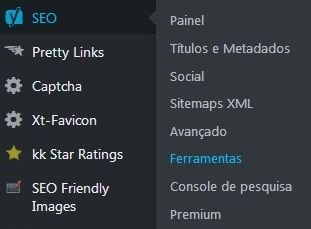
Ainda assim, para a maioria dos sites WordPress, a correção é bastante simples. Se você tiver o plug-in Yoast SEO instalado, permitirá que você edite seu arquivo robots.txt. Se você não tiver instalado, você pode instalar o plugin com segurança apenas para este fim. Então, na sua barra lateral esquerda, clique em SEO e Ferramentas:

Agora, selecione Arquivo Editor e robots.txt . Então você pode remover toda linha que bloqueia wp-includes que é "Disallow: /wp-includes/" e salvar o arquivo.
Se você não quiser instalar o plugin Yoast poderá fazer tudo manual pelo ftp e acessar o seu robots.txt.
Após ter feito isso entre no seu Search console - Rastreamento - Buscar como google e clique em Buscar e Reinderizar.
Atenção faça primeiro com a opção Computador e depois Googlebot Mobile.

Essa opção abaixo também poderá usar caso a de cima não funcione corretamente.
E quanto a questões de segurança?
Algumas pessoas têm seu JavaScript bloqueado por razões de segurança. Eu não sou um especialista em segurança, por isso é difícil comentar completamente sobre isso. Gary Illyes, do Google, comentou dizendo mesmo que o Google pretenda rastrear seu CSS e JavaScript, eles não incluem esses arquivos no índice do Google
Eliminar o bloqueio de render JavaScript e CSS acima da borda do conteúdo usando plugin Speed Booster Pack
- Instale o plugin "Speed Booster Pack" no WordPress.
- Agora navegue até Configurações > abra o speed booster pack
- Na parte superior em general options marque as seguintes opções: Move scripts to the footer e defer parsing of javascript files.
- Agora mais abaixo clique na opção: Still need more speed e marque a opção Load CSS asynchronously (habilitar) a opção "carregar o CSS de forma assíncrona", vai remover o erro da parte do CSS.
- Tem outras opções nesse plugin se precisar usar para melhorar o desempenho faça testes e verifique.
Se estiver precisando de um plugin para otimização de imagens indico a leitura do artigo 17 dicas de como fazer um blog mais rápido.
UE anuncia medidas radicais para combater designs viciantes nas mídias digitaisExiste um outro plugin "Async JS e CSS configurações".
Configurações para o plugin:
1.Load Javascript Asynchronously: Enable
2.Detect <script> tags in wp_head: Disable
3.Detect <script> tags in wp_footer: Disable
4.Load CSS asynchronously: Enable
5.CSS loading method: Leave as it is
6.Minify CSS: Enable
7.Remove “?ver=XXX” part from URLs: Enable
Como você pode ver, existem várias opções que você pode configurar. Minha recomendação é que você deixe como está configurado por padrão (a menos que você saiba o que está fazendo), então clique em "Salvar alterações".
Com um bônus, este plugin também diminui seus arquivos CSS, então é um fantástico 2 × 1.
É muito importante que a próxima coisa a fazer seja revisar cuidadosamente se o seu site ainda está funcionando perfeitamente depois de ativar esse plug-in , pois dependendo do tema ou dos plug-ins usados, algumas funcionalidades podem parar de funcionar.
Após feito um dos procedimentos muitos tem o conceito que vai melhorar a pontuação no site Pagespeed, porém não é esse o conceito e sim melhorar a experiência do usuário final, melhorar a velocidade e o tempo de um site na hora de carregar.
Existem muitos casos que a mensagem deixa uma pessoa louca e não percebe que as vezes o que esta causando essa mensagem é algum banner de afiliado que esta usando. Já passei por isso e agora você entendeu que não é complicado remover os javascript de bloqueio de processamento.
Tem pessoas pirando com os alertas do Google e do Pagespeed de como eliminar javascript e css de bloqueio de renderização e como eu já passei dessa fase hoje eu fico mais preocupado com o Search Console e o Google Analytics.
Agora você tem ideia de como eliminar javascript e css de bloqueio de renderização wordpress e alguns casos pode ser que não funcione 100% por depender de outros fatores.
Atenção: Você não vai conseguir eliminar todos os erros de banners/adsense ou afiliados externos por não ter 100% do controle sobre esses externos.
Como classificar qualquer site no topo do Google (Gratuito)Espero que tenha curtido o conteúdo sobre:
Dica como eliminar javascript e css de bloqueio de renderização
Em DICAS BLOGS temos diversos artigos sobre este tema. Recomendo :)









Excelente Dica eu usei em meu site deu tudo certinho! Melhorou 20% a velocidade! Valeu muito obrigado pela dica!
Claudio Gomes ve se você pode me ajudar por favor estou com um site que o maximo dele no agespyd é 40 e me dando este aviso segue a baixo aviso e o txt dele que eu acho que não a nada errado poderia ne dizer algo sobre isso?
AVISO
OportunidadesEssas sugestões podem ajudar a acelerar o carregamento de página. Elas não afetam diretamente o índice de desempenho.
Oportunidade
Economia estimada
Disponibilize imagens em formatos de última geração
1,96 s
Elimine recursos que impedem a renderização
1,93 s
Os recursos estão bloqueando a primeira exibição da sua página. Exiba JS/CSS crítico inline e adie todos os JS/estilos não críticos. Saiba mais.
WordPress
Existem vários plug-ins do WordPress que podem ajudar você a aplicar inline a recursos essenciais ou adiar recursos menos importantes. As otimizações oferecidas por esses plug-ins podem corromper os recursos do tema ou dos seus plug-ins, então é provável que você precise fazer alterações no código.
--------------------------------------------------------------------------------------------------------------------------------------------
xxxx.com/robots.txt
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
--------------------------------------------------------------------------------------------------------------------------------
Você pode fazer isso manualmente se tiver conhecimento ou usar um plugin, mas veja se compensa (faça testes).
Claudio Gomes muito obrigado pela sua resposta obrigado
gostei muito do seu artigo mais infelizmente quando eu abro o yost e vou em
robots.txt não encontro a palavra-“Disallow: /wp-includes/” para ser retirata
meu site esta com a nota mobily 42
a desktop 78
Edimilson se for esse site "meu grande negocio . com /robots.txt" que deixou no comentário acabei de olhar e não tem nada de errado. Lembrando alterar o robots.txt não tem nada a ver com a velocidade do seu site. Se a nota esta baixa são outros fatores que precisa ver.
Amigo, obrigado pelas dicas, o meu Robots.exe esta assim;
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Poderia me ajudar? Obrigado.
Robots.txt não é Robots.exe. Veja o exemplo do meu https://blogmarketingonline.com.br/robots.txt
Olá, escrevi errado. O meu está errado? Se sim como posso corrigir?
Obrigado
Segue esse padrão https://blogmarketingonline.com.br/robots.txt
obrigado amigo, aqui no meu deu certo, o robo esta bloqueando esse arquivo
Ola Claudio,
Me tire uma duvida, coloquei meu site no PageSpeed do google e vi que uma das opções que deixa ele lenta e sobre o meu tema.
Se eu bloquear isso no robots da algum problema, a url que aparece lá é essa aqui (tirando o nome do meu site) : nomedomeusite-com/wp-content/themes/centiveavante/img/bg-stripes.png
Ai no caso eu vou bloquear: wp-content/themes/
Tem algum problema se eu bloquear assim? Pq eu acho que vou estar bloqueando o tema todo certo?
Ou se eu colocar essa url todo Bloqueia apenas ela?
Obrigado
Lucas se você colocar no robots wp-content/themes/ vai bloquear vários recursos do tema. Ou você faz wp-content/themes/centiveavante/img/bg-stripes.png ou verifica antes o que é isso no seu tema para tentar resolver. Lembrando que somente colocar essa url completa wp-content/themes/centiveavante/img/bg-stripes.png não vai impedir a lentidão.
Ok, pelo seu direcionamento deu pra entender perfeitamente o que eu tenho que fazer, obrigado!
Legal, Claudio, porém essa solução é só para WordPress, e para quem usa uma solução sass como eu que tenho um e-commerce na Loja Integrada, como faço para resolver isso ?
Meu site é limphus se puder dar uma olhada e me diga qual a solução, tenho lá um Javascript que bloqueia a renderização e não sei o que fazer. O Google tem alguns post mas não ensina o que deve ser feito eu não sou programador aí meu amigo fica muito difícil. Se é difícil para os programadores, imagina para nós que não entendemos nada de programação.
Arnaldo eu somente conheço e uso wordpress. Realmente não sei informar. Já tentou em fóruns sobre a plataforma que você usa?
Não consegui, porque não tinha o includes e ainda não saiu oque faço ?
Poste o que esta acontecendo?
Olá! Primeiramente parabéns pelo post! Está super didático.
Só que mesmo com a facilidade, não consegui ajustar isso no meu blog. Olha só como está meu Robots .txt no yoast: (não há a expresssão "Disallow: /wp-includes/" para eu poder excluir. Você poderia me dar uma dica?
User-agent: *
Disallow: /wp-admin
Disallow: /wp-content
Allow: /wp-content/uploads
User-agent: Googlebot-Image
Allow: /*
Disallow:
Sitemap: viajandonajanela.com/sitemap_index.xml
Muda o site robots para esse abaixo e upa no search console:
# global
User-agent: *
Allow: /
Disallow: /xmlrpc.php
# qualquer endereco que contenha, [busca interna] ?
Disallow: /*/*?s=*
#Sitemap
Sitemap: (adicione a sua url completa) viajandonajanela.com/sitemap_index.xml
O seu sitemap esta acusando um erro verifica o que esta acontecendo.
Parabéns pelo artigo, me ajudou bastante a esclarecer algumas dúvidas. Grata
Muito obrigado claudio me ajudou muito !!
kallel obrigado pela visita e feliz por ser útil.
Olá Claudio, muito obrigado pelo conteúdo.. Ajudou bastante.. Abraços
Vou testar aqui no meu blog, quero deixar ele mais rápido, pelo menos no verde esta bom para min!
Eu tenho um site que aparece este problema, não entendo nada disso e gostaria da sua opinião, devo corrigir e eliminar javascript e css de bloqueio de renderização.
Meu site é formulagratis - com - br, dá uma olhada e de a sua opinião por favor.
Um abração e parabéns pelo conteúdo.
Aparecido você fez tudo conforme é explicado no artigo? Lembrando para eliminar 100% somente pedindo alguém que entenda de programação/wordpress para alterar o código e resolver. Aqui mesmo no BMO devido algumas restrições do tema não deu para resolver tudo.
Meus parabéns pelo poste CLAUDIO GOMES, excelente trabalho!
Um excelente resultado para todos!
Legal o plugin, mas no meu site quando faço a config acima ele melhora no page speed porem um carousel que tem no site classiplast.com.br para de funcionar.
Erick nesse caso precisa verificar o tema do seu site nesse caso o que esta acontecendo com essa parte que citou o problema.
Blzzz Obrigado
Poxa,muito obrigado mesmo ! eu estava perdido aqui,já que eu sou novo nisso,e recentemente comecei a estudar sobre sites e etc, e não tava entendendo nada que os tutoriais diziam, parece que falavam grego kk até já pensava em adquirir outro template kkk
Mas esse plug-in e dicas que vc deu arrumaram basicamente tudo !!
Vlw msm ! agora to indo ler o artigo sobre ''17 dicas de como fazer um blog mais rápido'' já que tbm deu aquele problema de otimizar imagens kkkkkkkk vlw mesmo mano,abrçs !!
Pedro eu tive o mesmo problema na época e fui estudar sobre o assunto e quando resolvi o meu problema fiz esse artigo para ajudar.
Qualquer dúvida posta e tento ajudar.
Infelizmente instalei no meu blog e não obtive resultado. O POST esta TOP, porém ainda continuo aqui com o problema, já tentei via código manual, etc, etc, etc e o famoso: "Eliminar JavaScript e CSS de bloqueio de renderização no conteúdo acima da borda" continua... Abs e qualquer novidade me avise. Abs!
Anderson Ferro se for possível informe se algum dos passos informado no artigo deu algum erro. Acabei de olhar o robots.txt do seu blog e não tem nada de errado para que tenha esse bloqueio. Você atualizou também no seu search console?
Olá, Cláudio!
Parabéns pelo post. Foi o único entre dezenas de milhares que sugeriu uma solução para o bloqueio de renderização. Além dessas opções, tem outras duas que selecionadas ainda aumentam em 1% a velocidade.
O PROBLEMA é que quando faço o bloqueio da renderização marcando a opção "Load CSS asynchronously", ele "voa" (76/100 no teste), mas desconfigura a paginação. Se eu fico na home, tudo bem, mas se eu clicar nas páginas dois e três e quaisquer outras que existirem fica tudo desconfigurado, com fotos grandes e fora de posição.
Desta forma, eu não posso escolher essa opção sugerida e minha navegação no celular continua péssima +- 20s para abrir (no teste está pífios 56/100)
Adilson seja bem vindo.
Alguns fatores: alguma incompatibilidade com algum plugin (paginação) com o tema ou algum problema com tema antigo.
Se usa algum plugin de paginação desativa, limpa o cache e testa.
O seu tema é compatível com mobile?
Nossa meu amigo! boa dica ! estou ficando pirada com isso ja tentei de quase tudo , e nada, vou tentar mais uma vez com estas dicas que você passa no Seu artigo, voltarei aqui para dizer se deu certo, um forte abraço.
Valdeci lembrando que em alguns casos o que ele acusa é de algum serviço (recurso) externo e você não tem como alterar.
Fico no aguardo sobre o seu resultado.